Muy bien, continuamos en la entretenida cruzada de personalizar un blog para hacerle más atractivo, generando en el lector la mejor experiencia posible.
La intención es que se sienta agradado consumiendo la mayor cantidad de artículos, pues recuerda se trata de lograr que permanezca el mayor tiempo posible navegando dentro de tu sitio, y eso lo harás aportando valor en un ambiente pensado para él.
En el artículo anterior, aprendimos en cuanto a la apariencia a seleccionar las plantillas propias de la plataforma de Blogger o a cargar las las diseñadas por terceros en forma gratuita, bajo un sitio sugerido.
Si aún no has leído ese artículo te recomiendo que vayas primero hasta allá haciendo clic en la imagen que se muestra a continuación.
En este ocasión te daré algunas de las opciones para cambiar parte del aspecto de la plantilla seleccionada.
Lo primero que haremos será seleccionar la opción Tema del menú principal de Blogger y luego daremos clic al botón de PERSONALIZAR, tal como se muestra a continuación:
Así ingresaremos al Personalizador de Temas, un espacio establecido para cambiar los atributos de apariencia del Blog.
Es importante tomar en cuenta que dependiendo de la plantilla seleccionada, la plataforma Blogger activará unas u otras opciones, por lo que no siempre te dejará modificarlo todo desde este ambiente. Observa cómo se diferencia una de la otra:
Plantilla 1
Notarás que una tiene cinco opciones y la otra cuatro, así que te invito a revisar y jugar con la que has seleccionado, cambiando la combinación de colores, ajustando anchos de columnas tal vez, seleccionado los tipos de letras entre muchas acciones, hasta que la adecues a lo que deseas.
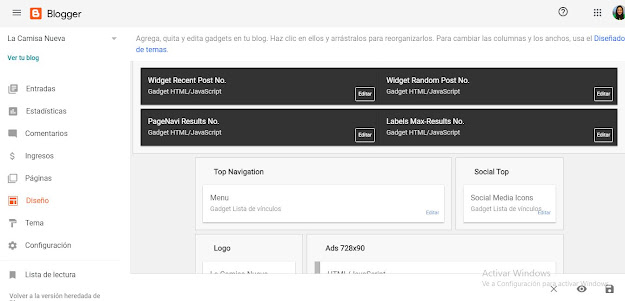
Otra opción que debes manejar es la referida al Diseño, ésta se encuentra en el menú principal de Blogger, y nos permitirá editar los menús, asignar enlaces, incluir o quitar funcionalidades, pero veamos de qué se trata:
Como ves, la plantilla está compuesta por múltiples funcionalidades, algunas admiten incluir o excluir elementos, varias simplemente edición y algunas otras solo están allí porque apoyan su operatividad.
Así que en ésta última no podrás hacer cambios, al menos no por esta vía, sino a través de la edición directa de su código HTML.
Es por esto que no voy a dedicarme a explicarte en detalle el funcionamiento de este modelo en particular, pero si que veremos algunos aspectos generales que te servirán para lograr el objetivo.
Si lo observas, cada caja o cuadro tiene un nombre en inglés que refiere cuál es su propósito en la plantillas, así como un enlace con la etiqueta editar con el que podemos acceder a su cuadro de ajustes. Veamos lo que sucede cuando presiono un clic en Top Navigation:
En este cuadro podremos agregar, eliminar, cambiar el orden o editar los enlaces de la barra de navegación que se encuentra en la parte superior de la plantilla.
Por ejemplo, si deseas incorporar un nuevo enlace en la caja que indica Nuevo nombre del sitio indicaremos lo que queremos refleje la etiqueta, es decir el texto que aparecerá en el menú.
Después en URL del sitio, indicarás el enlace que hará la redirección hacia la página o artículo. Por último presionamos el botón Agregar vínculo, y aparecerá incorporado en la lista que observas justo en la parte inferior.
Si lo que deseas es asignar enlaces o modificar las etiquetas, lo haces presionando un clic sobre en Edit, para borrar en Delete y cambiar el orden haciendo uso de las flechas.
No olvides guardar para aplicar los cambios y ver el Blog para darte cuenta del cómo se aplican esas modificaciones.
Los enlaces de las páginas y los artículos los vas a encontrar en el espacio de edición de cada uno de ellos, así que solo se trata de ir hasta allá copiar y pegar en la caja correspondiente.
También encontrarás cuadros que mostrarán enlaces con etiquetas que dicen Agregar un gadget, estas son pequeñas funcionalidades que puedes ir incorporando a la plantilla, por ejemplo agregar tu página de Facebook o el perfil de instagram, algún formulario, entre otras.
Así que te invito a explorar las potencialidades de tu plantilla y si presentas alguna duda, puedes dejarme un comentario para ayudarte a avanzar en esta maravillosa travesía.
Y ahora te propongo continuar el artículo para crear entradas en Blogger, presionando un clic sobre la imagen que se muestra a continuación
También puedes dejar tu comentario ahora mismo en la caja que se encuentra en la parte inferior, para ayudarte si es que presentas alguna duda.
¡Hasta pronto!











0 Comentarios